Last updated Sep 20, 2022
It’s possible to create a customized calendar by using calendar link parameters, and without changing the global settings.
For calendar administrators, the Settings menu is the best way to configure a Teamup calendar. In Settings, admins can set the customizations for the default calendar view. The Settings that admins choose apply to all users of the Teamup calendar; they’re global default settings. What if the global settings are not quite right for all users? What if you want to display the calendar on a specific date or month? You can use link parameters to make changes to the default calendar view.
The answer: Use calendar link parameters.
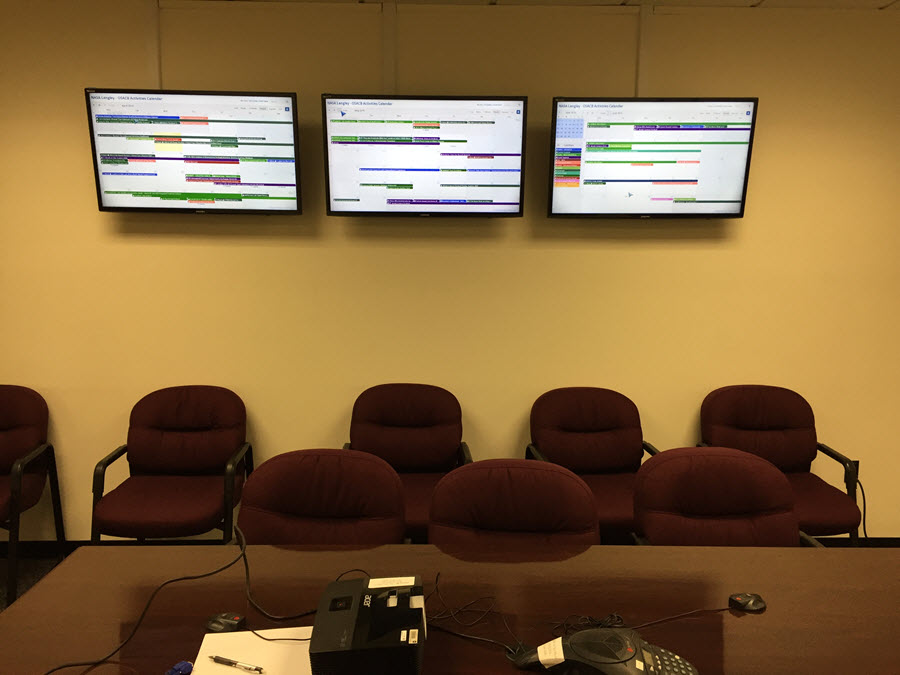
A good example is the event calendar at NASA’s Langley Research Center.
They use link parameters to display three consecutive months of planned events using the built in web browser on three TVs, as seen in the photo below:

Calendar users who are not admins do not have access to the Settings at all. With calendar link parameters, all users can selectively overwrite the global settings, and set up a customized calendar experience without effecting the global calendar settings.
Here’s how calendar link parameters can customize a calendar view to meet context-specific, ad-hoc or individual needs.
What Link Parameters Control
The link parameters can control various aspects of the calendar, such as the default date that loads when the calendar is opened, the default calendar view, the language and more.
Here are some of the parameter types are supported:
- date parameter: Configures the date that is initially set when the calendar is loaded.
- view parameter: Configures the view that is initially shown when the calendar is loaded.
- lang parameter: Configures the user interface language of the calendar.
- title parameter: Configures the title used for the calendar.
- tz parameter: Forces the timezone of the calendar to a specific value.
Here’s the full list of supported parameters:
Ideas for Using Link Parameters
Here are some examples of how link parameter might be helpful:
- To work in multiple languages: any user can append a lang calendar parameter to their link, and the calendar will open in the language assigned via parameter no matter what the admin has set as the default language. For example, appending lang=es to the link would load the calendar in Spanish.
- For a work team in different time zones: each team member can add a tz parameter to their calendar link to see the shared calendar in their own time zone. Or, if a team member will be traveling into a different time zone, they can adjust their calendar link for the duration of their travel and then remove the link parameter when they return.
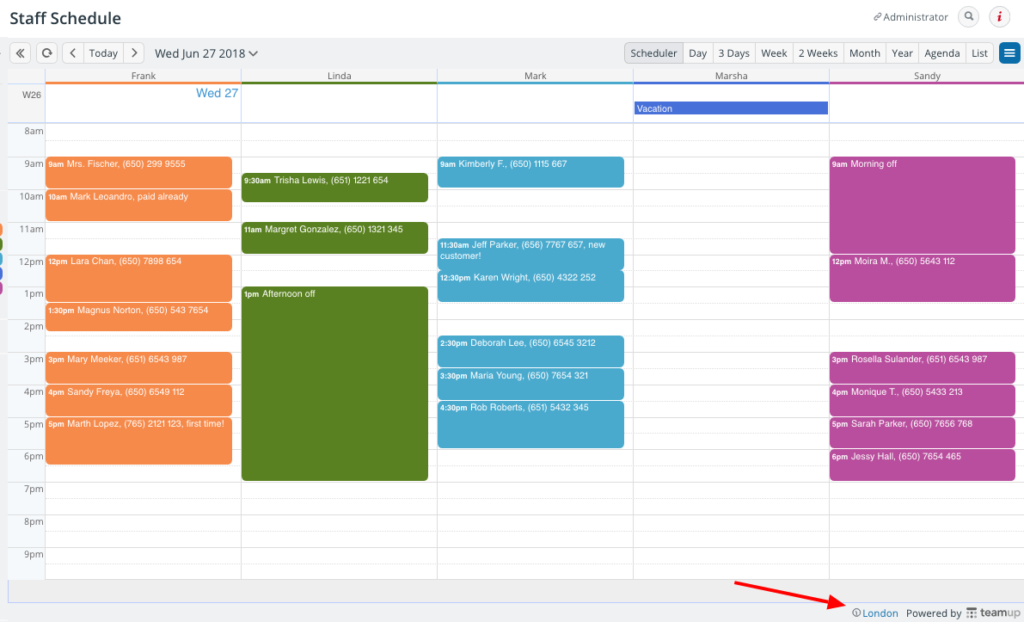
Below is an example of a team based in London.
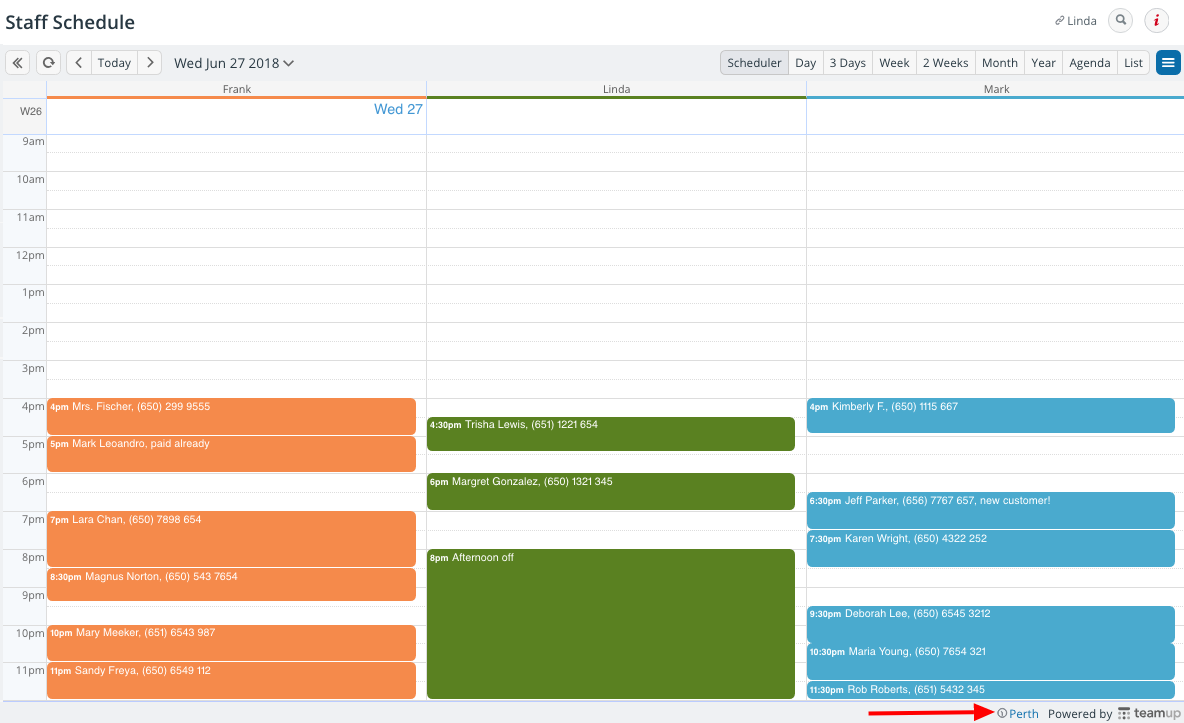
Their shared calendar is set to their local time zone. Marsha’s vacationing in Australia, but she’s planning to check in with her team; she wants to see their appointments in her time zone (Perth) so she can see their workload and when they have open time for a call. She appends the tz=Australia/Perth to her calendar link and she’ll see the schedule in the Perth time zone.


- For sharing an agenda: to see a task list, appointment schedule, or meeting agenda, a calendar user can add link parameters to have the calendar link open in Agenda view on the current date. Calendar parameters can be used to hide the Sidebar, the Title, and the View Selector, for a minimal, focused view.
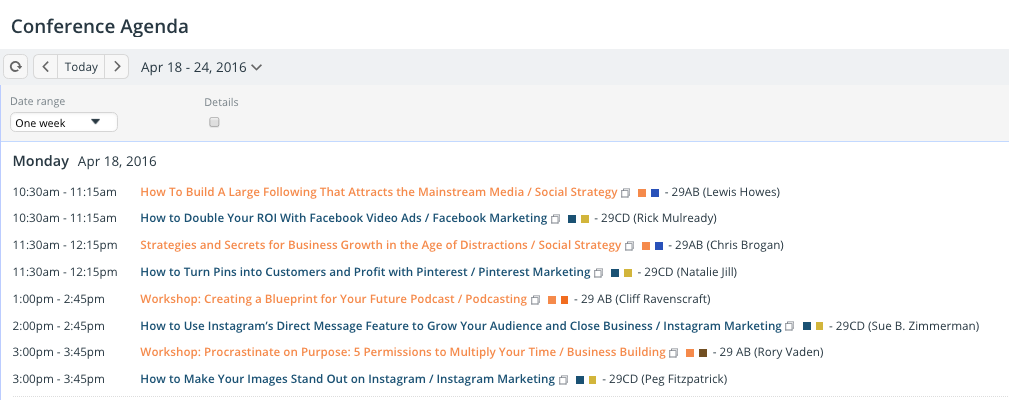
Below is an example of a customized agenda view for someone on the conference management team.
He’s responsible for making sure that two of the conference rooms are cleaned up between presentations, and helping speakers with media or handouts. To keep his view focused, he appends link parameters to show the calendar view in agenda and disable the sidebar.

When embedding a calendar into a web page, hiding the entire calendar header with showHeader=0 is often useful to declutter or avoid showing the logo twice when the web page already has the logo.
- For long-term planning and reference: Appending ?view=y to any calendar link would load it in the year view. The number of months shown is taken from the calendar settings, or you can set it directly in the parameter, e.g. view=y6m to show 6 months only.
Need to plan for the next 18 months? Get creative: Open two browsers side by side and make each show 9 months of events, or one year plus 6 months. Here’s an example showing multi-year planning on the same calendar.
How to Use Multiple Link Parameters
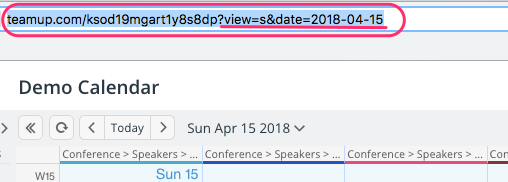
To use a calendar link parameter, simply add it to the end of a calendar link. First, add a question mark (?) to the end of the calendar link; then copy and paste in the link parameter. To add more than one link parameter, put an ampersand (&) between the link parameters.

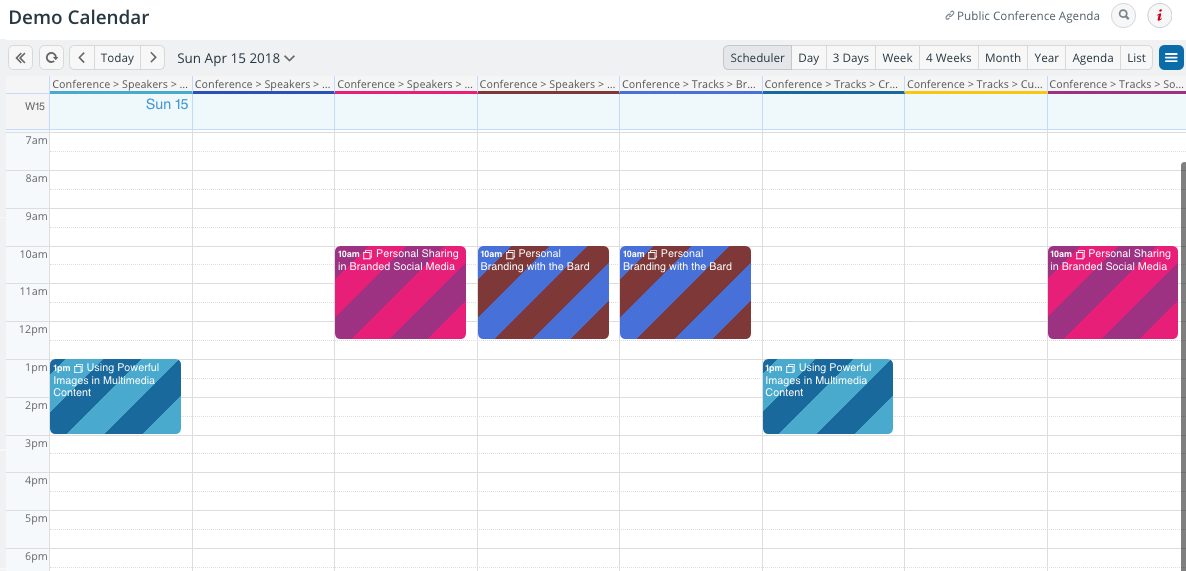
In the example above, we’ve added two link parameters: the first one sets the default calendar view to Schedulers (view=s) and the second one sets the default opening date to April 15, 2018 (date=2018-04-15).
Instead of opening with the global settings of a Monthly view, on the current date, the calendar link will open with the customized view:

Once you’ve added the parameters you want, simply copy and paste the entire calendar link–with the parameter(s) at the end of it–and use it to open the calendar.
Save the newly customized link to your browser Bookmarks or share it with others via email or social media.
Reminder: always be sure that calendar link permissions are appropriate before sharing your calendar link with others. Don’t share a customized administrator link, as this would give someone access to all calendar settings.
How would you use link parameters to create a customized calendar experience?
Header photo by Patrick Fore on Unsplash.

